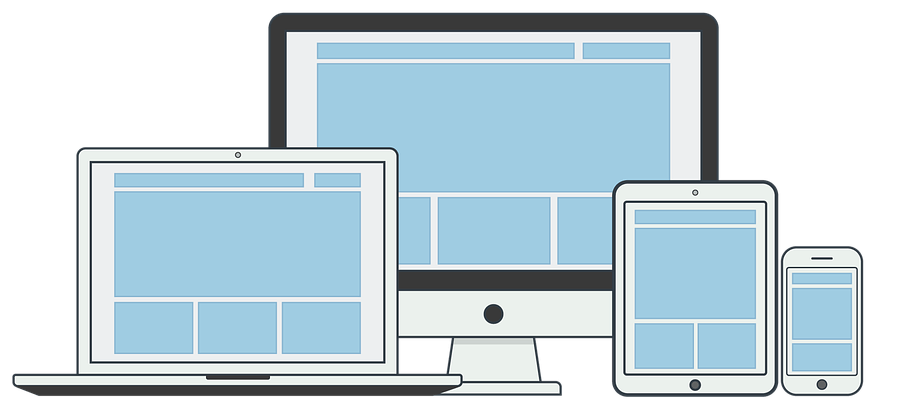
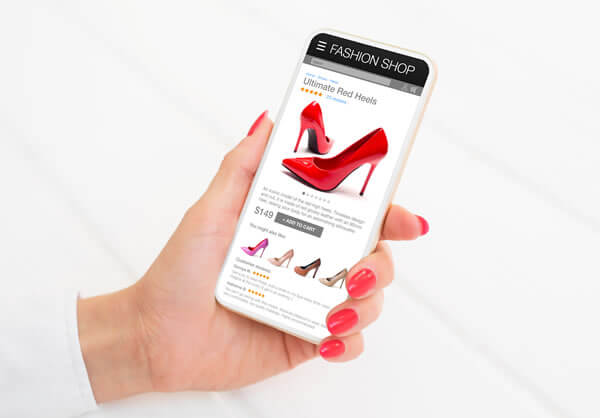
Is your website mobile ready? Google reports more users are surfing the web with mobile devices. In many areas the use of smartphones has surpassed the use of desktop computers, therefore having your website mobile ready has become critical. If the website is not mobile ready then it is difficult to read on the smartphone. User has to pinch and zoom to read the content. This can be very frustrating for the user. Not having a website that works well on phones, tablets and desktops is like saying goodbye to sales.
Google mobile-first indexing
Google has changed the way it indexes sites, that is they are indexing the mobile sites before they are indexing the desktop versions. If you have 2 different sites, one for mobile and another for desktop then Google will index your mobile site before it indexes the desktop version. Therefore, it is best to have 1 version of your site and make it responsive. Responsive sites provide an optimal viewing experience across a wide range of devices from desktop computer monitors to mobile devices.
Check if your Website is Mobile Ready
You can check if your website is mobile friendly by using this tool provided by Google – Mobile Friendly Test .
Mobile-friendly sites are more likely to turn users into returning visitors and paying customers. If your site is mobile friendly visitors are more likely to make a purchase.
Contact Us for Creating a Mobile-friendly Site
If you would like help in designing a website that is mobile-friendly please contact us at 800-657-5432.
NetQwik is a Washington, D.C web design and web development company, providing innovative, creative digital services to businesses who want to grow online. We are your website design and marketing partner. We use our technical skill and industry insight to help you meet your business goals. Talk to us about your project and find out how we can help you.
Article Author: This article was provided by Patty Frito, a graphic and web designer in Fairfax, Northern Virginia.